To the point, to add this search engine to your blog, following this step :
1. Login to blogger with your ID
2. After entering the dasboard page , click Layout.
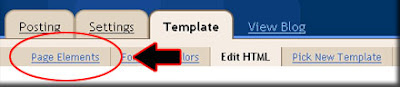
3. Click at Page Element tab. See the picture below :

4. Click on Add gadget
5. Click the sign plus ( + ) for HTML/JavaScript
6. Copy and paste the code below into available column :
<form id="searchThis" action="/search" style="display:inline;" method="get">
<input id="searchBox" name="q" size="20" type="text"/> <input id="searchButton" value="Search" type="submit"/>
</form>
7. Click Save button.
Finish.
At the code above, you'd meet the code be like this :
size="20"
The code is to arrange the wide of seach box. You can change it according to desire, ever greater of his value of course more wide. Example : size="25", size="30"
And you will find the code like this :
value="Search"
You can change this word with your word. Example : value="GO !"
No comments:
Post a Comment